
VROOM
CONFERENCING APPLICATION
01 Overview
Our Story
The world has placed an increasing reliance on online conferencing platforms to substitute human-to-human interactions in most industries / avenues, especially in the academic context.
However, given the pandemic situation, the sheer speed and volume at which the world switched to online conferencing left Zoom (and other platforms) ill-prepared, let alone be able to cater to education-specific tasks. As such, our team is interested in enhancing the experience of conferencing hosts who utilise Zoom in an academic context.

Prof. Dan Ng, Lecturer
I place high priority on eye contact and interaction with the students. Being able to see my students while screen sharing is important to me.

Prof. Mei Chang Su, Senior lecturer
I think students are not comfortable talking on Zoom because when you unmute yourself, everyone is forced to listen to you.

Ms Alice Tan, Tutor
At times keeping track of allocating participation marks may be challenging even with the help of breakout rooms.
Problem 😣
Lack of an online conferencing application designed to suit use of video conferencing as a platform for education.
Solution 😄
A desktop application capable of conducting online lessons that is not only able to preserve, but also build upon the benefits of lessons that are conducted in a physical classroom.
02 User Research
To understand the challenges and frustrations when conducting online classes.
To understand how video conferencing platforms as a medium affects the experience of teaching a class.
To understand the motivations behind why and how Zoom is used when conducting online classes.
CHALLENGES
EXPERIENCE
MOTIVATION
Contextual Inquiry
In order for an optimal flow of information from interviewee to interviewer, we opted for a master and apprentice model. All interviews were conducted through Google Meets, allowing for both convenience and the interviewee to share their screen to demonstrate their Zoom user process.
We requested each interviewee to take us through their process of conducting a Zoom meeting for proper contextual inquiry. We asked a series of questions that touched on their experience with using Zoom as an online teaching tool and their current practices when conducting online classes.

Affinity diagram
Compiled from our user insights
03 Insights
MAIN THEME
Lack of Desired Interactions between Teachers and Students
After the interviews, we analysed and consolidated our data, and we found that the following issues were the most prevalent.
BREAKOUT ROOMS
TRACKING CLASS ACTIVITY
Teachers cannot monitor breakout room discussions without entering them, so they cannot confirm who exactly participated in discussions.
ASKING QUESTIONS
There is congestion in large groups, with overloading of information. The multi-tasking impairs teachers’ performance and attention to help a student in need. Hosts wish to facilitate equal participation and equal attention needed for each student.
SCREEN LAYOUT
Small group discussions (verbal) between students are unable to happen during the main lecture.
As students are not even an alert when the teacher enters a breakout room, they are usually stunned.
Teachers have a go-to screen layout that they usually use for every class. Despite different layouts for different teachers, we found that most of them ensure that their class material, participant video, participant list and chat are opened and in clear sight.
User Journey Map
In order for an optimal flow of information from interviewee to interviewer, we opted for a master and apprentice model. We requested each interviewee to take us through their process of conducting a Zoom meeting for proper contextual inquiry. We asked a series of questions that touched on their experience with using Zoom as an online teaching tool and their current practices when conducting online classes. All interviews were conducted through Google Meets, allowing for both convenience and the interviewee to share their screen to demonstrate their Zoom user process.

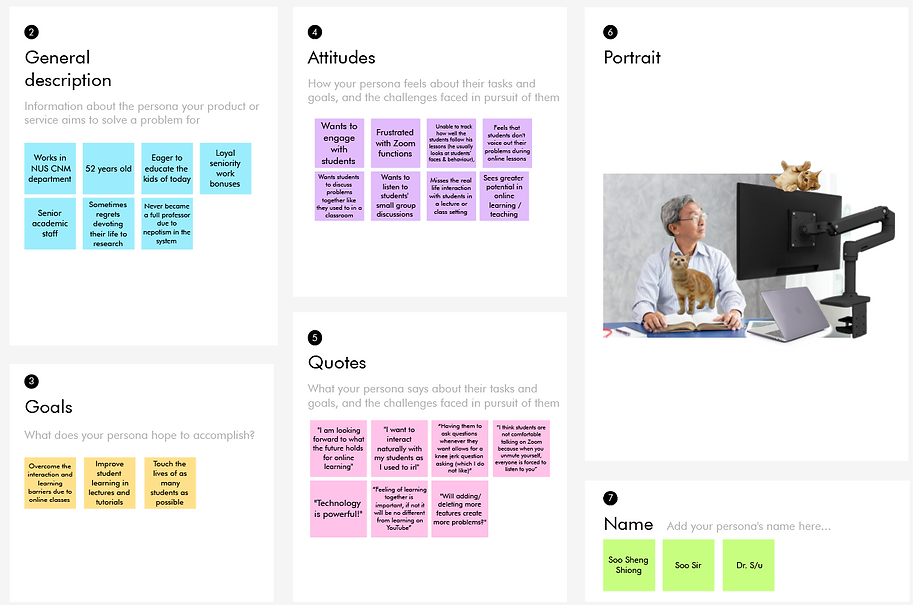
Persona creation
After identifying our tasks, it became clear that we mainly wanted to create a solution for two subgroups of our primary users - academic staff and teaching assistants. Consequently, we have created 2 personas to reflect each of these subgroups.
The feeling of learning together is important, if not it will be no different from learning on YouTube.
- Prof. Mei Chang Su

Persona Profile
Math Teaching Assistant

Persona Profile
CNM Professor
04 Ideation
TASKS

INTERACTION
Replicate the building of rapport between students and teachers as close to a real life setting, in an online space.

SHARED LEARNING
Recreate a conducive environment of shared learning among students in an online space.

STUDENT RESPONSE
Facilitate efficient student response and quality feedback for online learning.
IDEA BRAINSTORM
ZCLASS — ZDOCUMENT
Instead of having to navigate out to another window e.g. Google Docs in Google Chrome (for both hosts and participants), hosts can enable a collaborative document within the video interface itself.
LAYOUT SETTINGS
In Zoom's current interface, there is a lack of visibility when hosts share their screen. They'd have to scramble to get their set-up ready. Through layout settings, hosts can have the freedom to arrange their windows and features to maximize visibility.
CHANNEL-STYLE CLASSROOM
Drop down lists stationed on the left side of the screen allows hosts to listen to rooms without joining them with a click of a sound button, and view who is talking by seeing an indication of a ring around participant icons.
DISCUSSION WITH VROOMS
Provides visual representation of separate discussion rooms within the online virtual space during breakout room scenario. Adds a layer of interactivity for tutors that improves interactions with students.
Student-Teacher Interaction
01
02
Shared Learning
ZCLASS — ZQUIZZER
This feature aims to be a Kahoot but on Zoom where hosts can send out questions and collate participant responses quickly for everyone in the call to see.
PROXIMITY AUDIO
Allows students to hear other students near them within lessons, allowing them to discuss concepts with one another, promoting student-student interaction.
VSPACE LEARNING
Interactive map that simulates the physical classroom within the virtual space of online lessons. Adds a layer of cohesion during lessons, promoting student-student interaction.
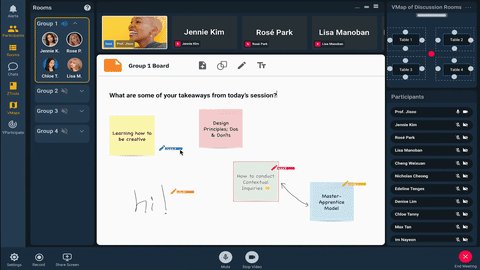
POST-IT PARTY
This is to encourage the students to share their opinions with the class and for the teacher to consolidate all the sharing to facilitate class discussions.
TIMESTAMPED QUESTIONS
Students can ask time-stamped questions in the middle of lecture, for easy reference of which part they are asking about. These questions will be sent to its own separate section for organisation.
COMMS CLUSTER
The participation of the students are tracked using the activity captured in the chat, polls and from ZTools. It is displayed as a scoreboard so that the tutor can identify struggling students in the class and address their concerns quickly.
Student Response
03
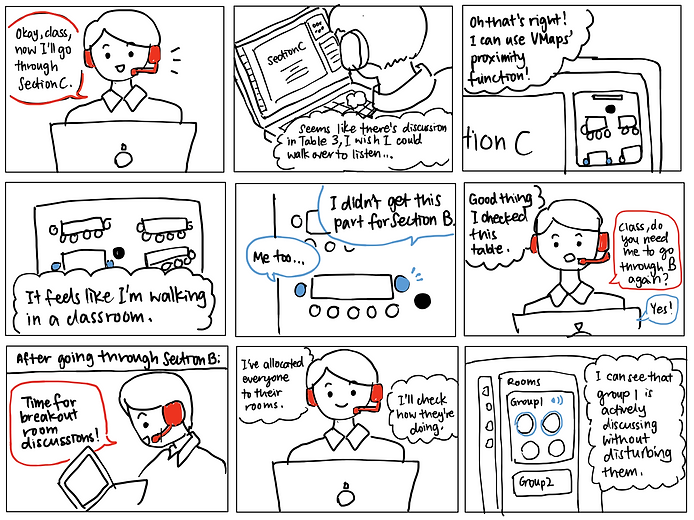
STORYBOARD

Student-Teacher Interaction
VMaps & Breakout Rooms

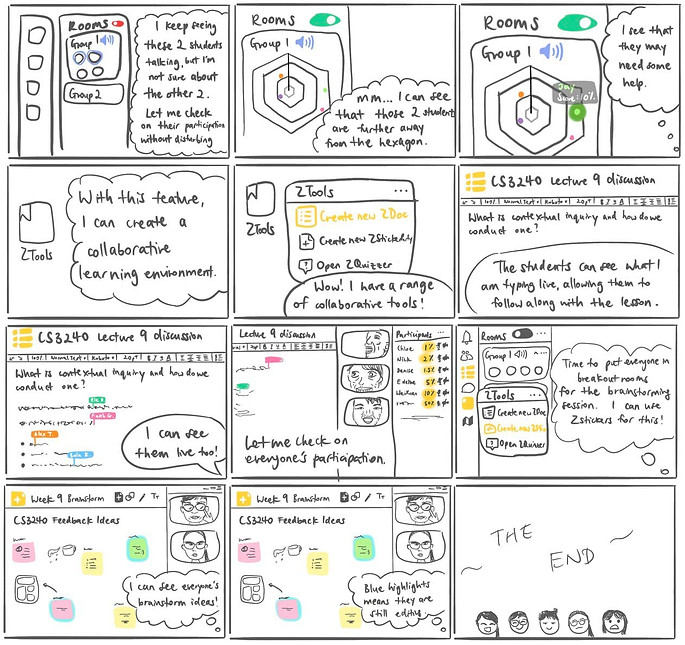
Shared Learning
ZTools & YParticipate

Student Response
VMaps
05 Prototyping
Individual Low-fidelity
After our ideation process, we were now armed with a plethora of ideas and a better idea of what prototype goals are. What followed was the divergent portion of the design process, where we conducted an internal team review in which we isolated and provided feedback ideas that were to be made into our individual hi fi prototypes. The following prototypes were chosen and developed
Individual Hi-fidelity
While internal review can serve to improve design, the most influential criticism are those coming from actual users. Hence, we found users from our target group to provide their feedback on each prototype by seeking out tutors and lecturers from NUS. 2 users were found per prototype, who provided invaluable feedback that came to influence further design considerations.
USER FEEDBACK
Positive
01
Comms Cluster (YParticipate)
-
Nice colour scheme
-
Scoreboards are very distinct and clear
02
ZDocument, ZStickerParty
-
Clean
-
Straightforward
-
Convenient to use
-
Well-integrated
03
VSpace Learning (VMaps)
-
Fun, visual & interactive
-
Disabling the function does not disrupt the call
-
Minimal adaptation needed (similar to Zoom interface)
04
Channel Style Classroom (Breakout Rooms)
-
Minimal and non-intrusive
-
Easy-to-use, intuitive
-
Error prevention mechanisms
05
Malleable Layout
-
Minimalistic
-
Seems flexible and malleable
-
Lots of opportunity to customise
Suggestions
01
Comms Cluster (YParticipate)
-
Add a header to label the scoreboard
-
Allow enabling & disabling of scoreboards
02
ZDocument, ZStickerParty
-
Less items on the bottom bar
-
More obvious glow for active post-its
03
VSpace Learning (VMaps)
-
More flexibility in deleting tables e.g. pressing backspace on keyboard
-
Change deafen function to a volume function
-
Allow manually setting class size
04
Channel Style Classroom
(Breakout Rooms)
-
Better distinguish between "End Meeting" and "Leave Room" buttons
-
Add cancel button in doorbell notification
05
Malleable Layout
-
Handlebars look like a scrollbar, could use three dots icon instead
-
Add a configuration screen for set-up
-
Add lines to demarcate different containers
COLLABORATIVE HI-FI

Breakout Room setting

Lecture setting
06 Usability Tests
Goals
While internal review can serve to improve design, the most influential criticism are those coming from actual users. Hence, we found users from our target group to provide their feedback on each prototype by seeking out tutors and lecturers from NUS. 2 users were found per prototype, who provided invaluable feedback that came to influence further design considerations.
01
Find out if users are able to navigate the interface smoothly while following the task instructions
-
Being able to pick up on the flow of our interface and understand how to backtrack to their previous action
02
Find out if users are able to understand different features in relation with each other
-
Usage of YParticipate tracking for breakout rooms
-
Usage of VMaps for lecture scenarios
-
Collaborative ZTools to aid in conducive shared learning environments such as in lecture settings or breakout room discussions.
-
Layout settings for better visibility of all the features.
03
Find out whether users find out interface helpful for them to conduct their classes online
-
Replicate an interface close to a real life setting in an online space
-
Recreate a conducive environment of shared learning among students
-
Facilitate efficient student response and quality feedback for online learning
Positive points
-
Overall design is clean and appealing, despite the amount of features that we have in our interface
-
Application serves to provide a conducive online learning environment for students
-
Features to track participation, listen in on breakout rooms and collaborative tools were ingenious, and is definitely something that they will foresee using in future classes.
Suggestions
-
Some interactions are not consistent, confusion between minimizing windows as opposed to exiting it.
-
Difficulty mapping relations of different features and its interactions together. Users could not tell how VMaps and Breakout rooms were correlated.
-
Abstract features and shapes left users confused and attempted to figure out what they meant.
Changes made
-
VMaps are only utilized in lecture scenarios while YParticipate is only utilized in breakout room scenarios.
-
Created help and documentation pop-up window to resolve confusion over new features
-
Insert steps to fill the gaps in the breakout room navigation, with additional options for the same actions to give users flexibility
07 Final Product
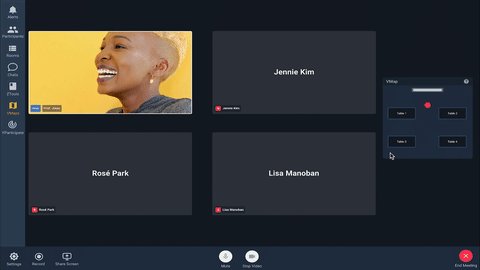
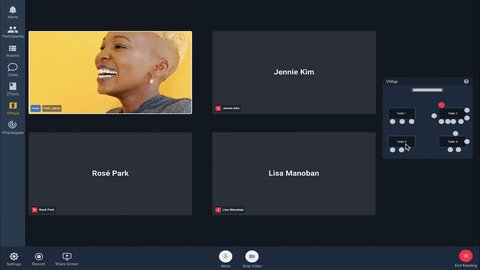
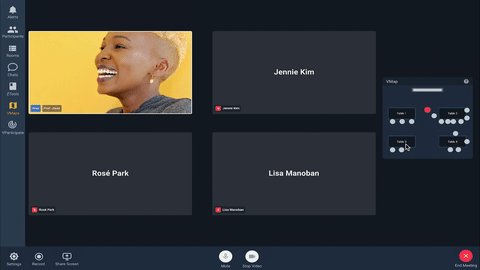
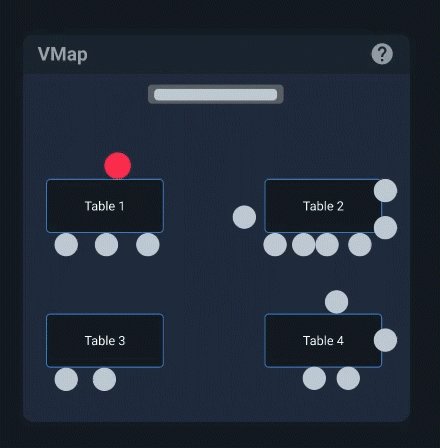
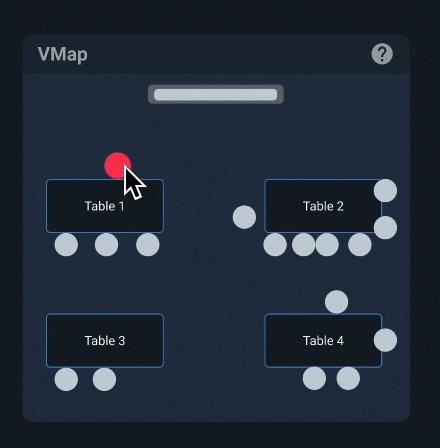
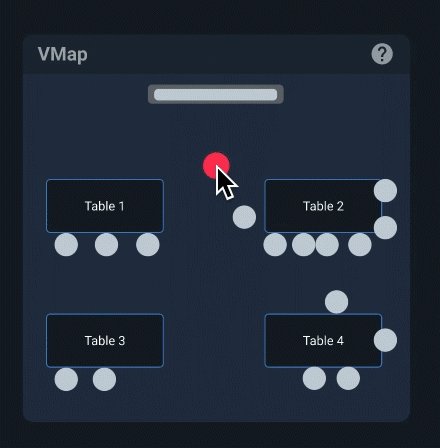
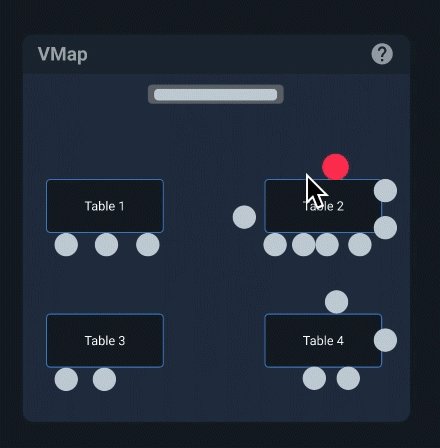
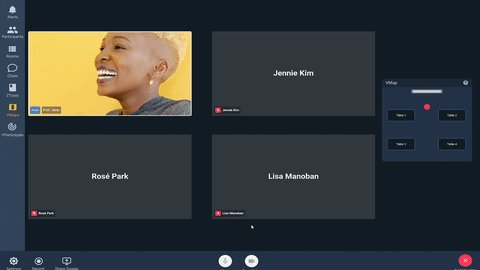
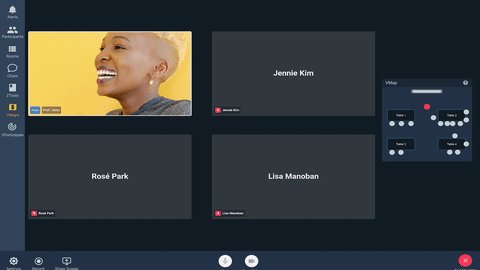
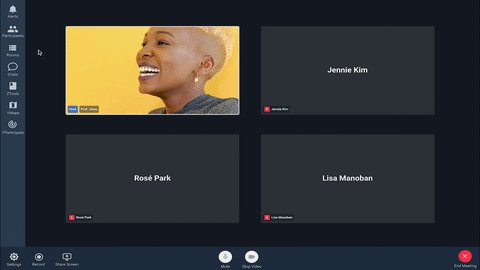
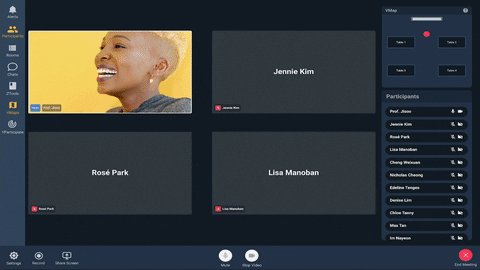
The VMaps feature aims to bring the sense of shared learning among students of the physical classroom into the online virtual space. It is implemented as a minimap on the top right side of the interface that depicts a virtual environment of a classroom that can be customised by the host and provides both the host and the participants with an overall view of the virtual environment and their peers' positions.
VMAPS

VMaps
Creation
The VMaps feature aims to bring the sense of shared learning among students of the physical classroom into the online virtual space.
VMaps
Navigation
A minimap on the top right side of the interface that depicts a virtual environment of a classroom that can be customised by the host and provides both the host and the participants with an overall view of the virtual environment and their peers' positions.


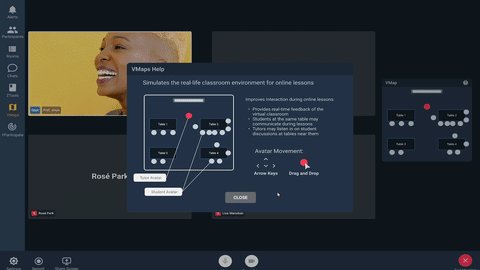
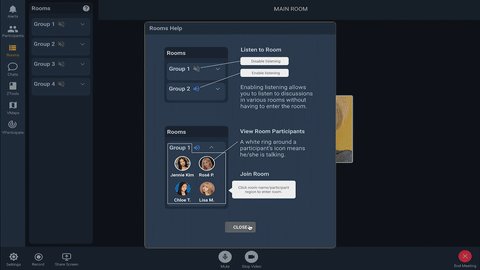
VMaps
Help window
VMaps are only utilized in lecture scenarios while YParticipate is only utilized in breakout room scenarios.
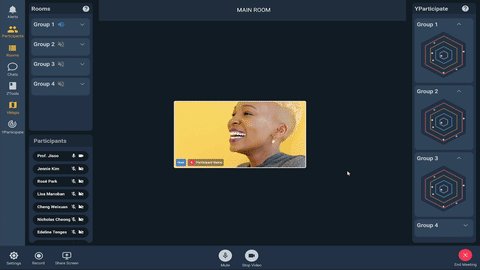
BREAKOUT ROOM NAVIGATION
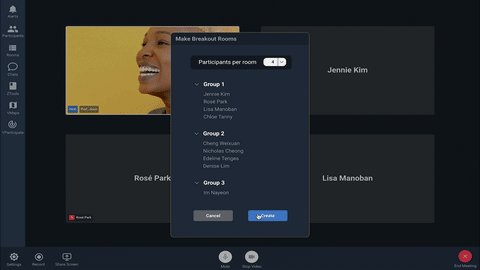
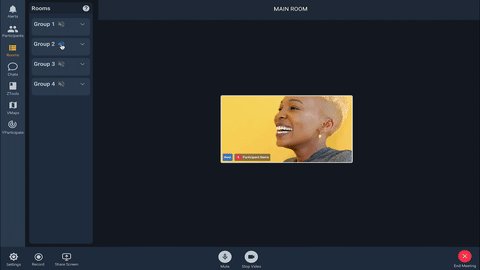
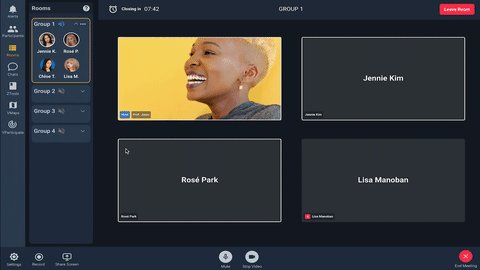
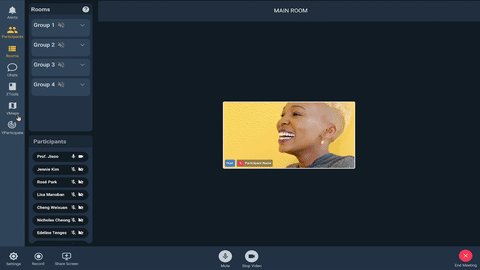
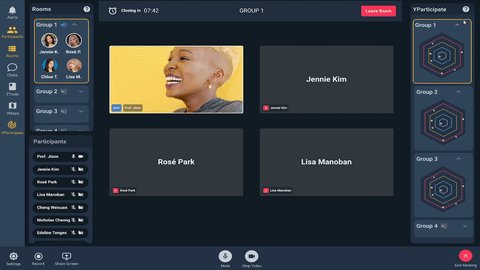
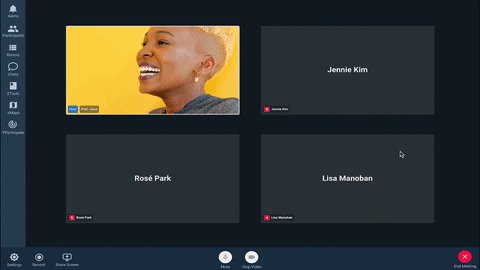
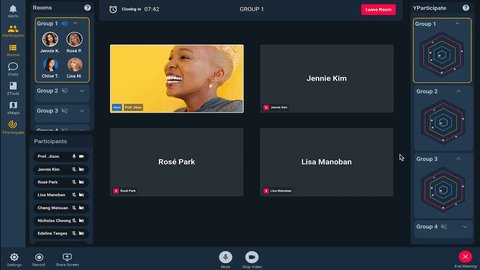
We revamped the Breakout Room interface, allowing hosts to listen to the breakout room discussions without needing to enter the room by toggling the sound button next to the room name. They can also visually see who is talking in all discussion rooms without committing to a single room. This allows the host to monitor activities across breakout rooms, instead of just one, improving student-teacher interaction during breakout rooms.

Breakout Room Creation & Audio Listening
Hosts can click on the Rooms icon to create breakout rooms.
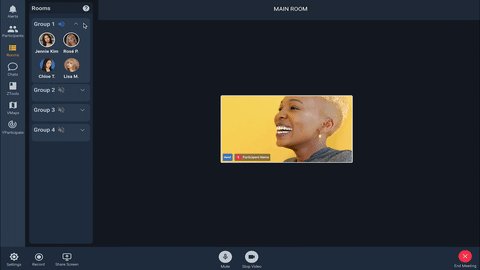
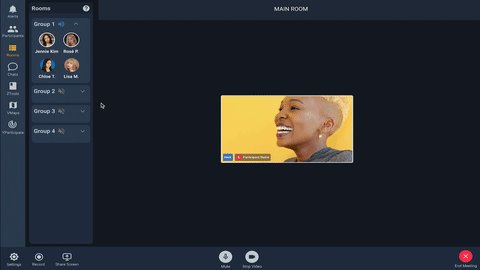
Clicking on the sound buttons next to the group names to allows them to hear what the groups are discussing. However, they can only listen to one room at a time. They can see which participants are talking by clicking on the drop-down and checking which participants have white rings around their icons.
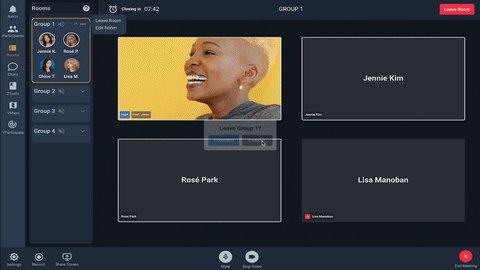
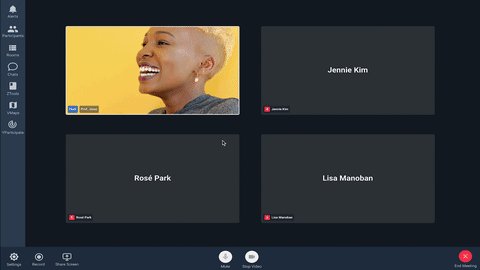
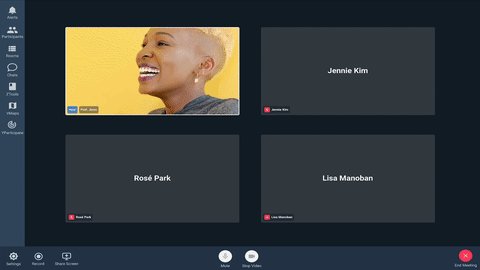
Breakout Room Enter/Leave Room
Hosts can click on the room name/participant icon area to join a room. The room’s participants will be notified with a “doorbell” sound so they know the host is coming.
They have 2 ways to leave the room, either by clicking on the options button (three dots) on the top right corner of the group name or clicking on the red "Leave Room" button on the top right corner of the screen.


Breakout Room
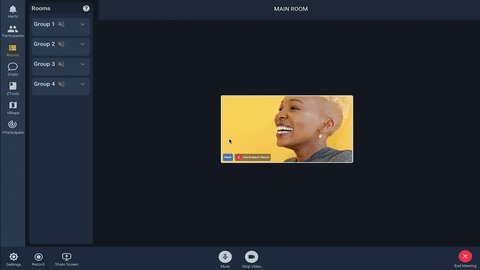
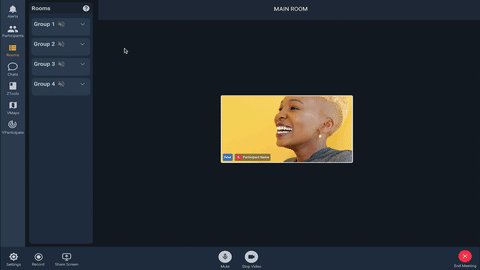
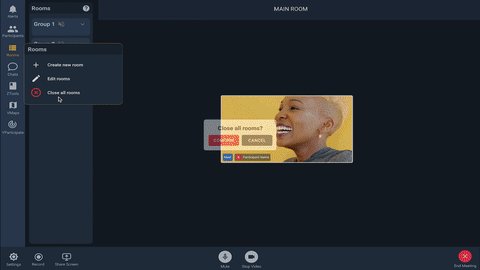
Help Window & Closing Rooms
Hosts can click on the help button (question mark) to view information on the available breakout room features.
To close all breakout rooms, hosts can click on the Rooms icon again, and choose the “Close all rooms” option. This will bring everyone back to the Main Room.
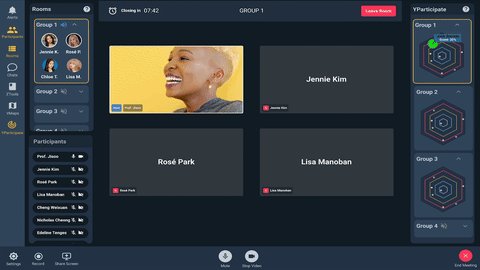
YPARTICIPATE
YParticipate shows hexagon charts representing the participants’ overall class participation. Each participant is represented by a dot on the chart, and the more the participants participate in class, the closer the respective dot will move to the center of the hexagon. The settings for what contributes to class participation is up to the host to customise (e.g. microphone/chat activity, participation in polls/activities; number of correct answers, etc).
YParticipate Navigation
YParticipate shows hexagon charts representing the participants’ overall class participation. Each participant is represented by a dot on the chart, and the more the participants participate in class, the closer the respective dot will move to the center of the hexagon. The settings for what contributes to class participation is up to the host to customise (e.g. microphone/chat activity, participation in polls/activities; number of correct answers, etc).

ZTOOLS
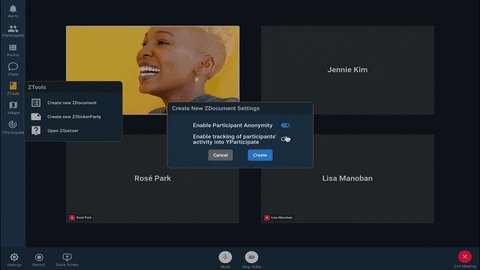
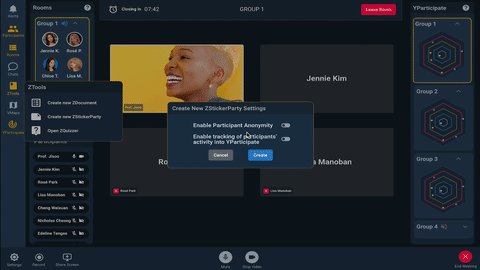
ZTools are collaborative classroom tools — namely ZDocument and ZStickerParty — that allow the host to conduct class activities to improve student-teacher interaction.
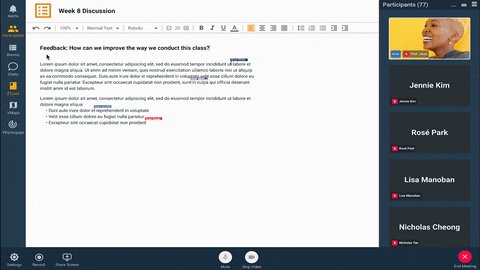
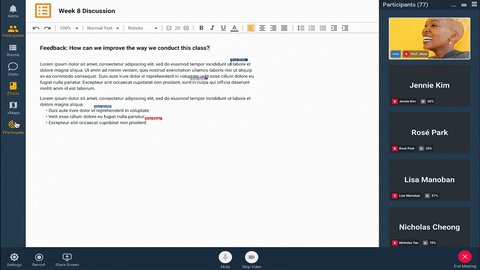
ZDOCUMENT
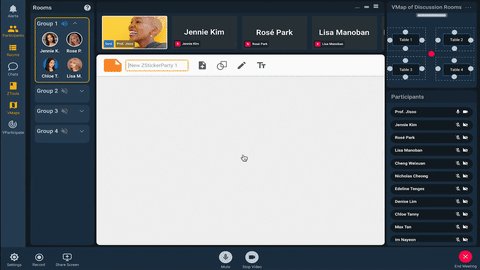
ZSTICKERPARTY
ZDocument is a document editor in Zoom, which participants can collaboratively edit for classroom activities. The integration of a collaborative document into the conferencing session itself reduces distraction.
ZStickerParty is inspired from pasting post-it notes on a wall. It will be a great way for participants to share their thoughts and ideas freely, without feeling restricted by structure or categories.

ZDocument
ZDocument is a document editor in Zoom, which participants can collaboratively edit for classroom activities. The integration of a collaborative document into the conferencing session itself reduces distraction.
ZSticker Party
ZStickerParty is inspired from pasting post-it notes on a wall. It will be a great way for participants to share their thoughts and ideas freely -- through post-its, shapes, or drawings -- all without feeling restricted by structure or categories.

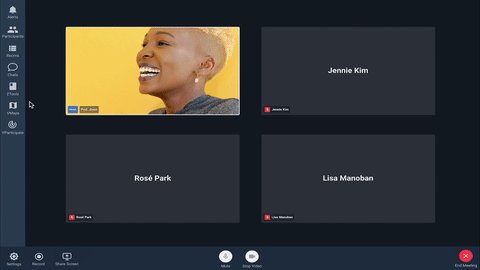
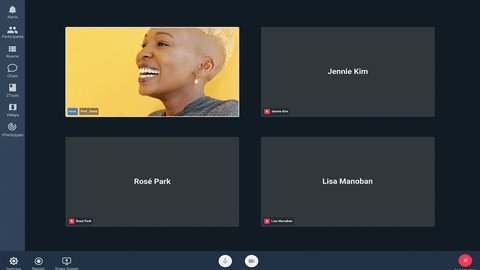
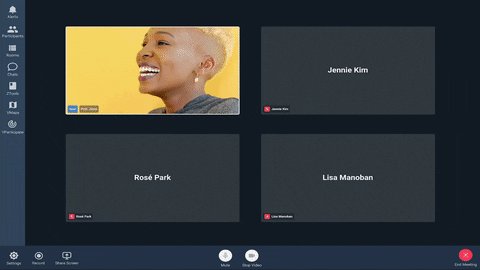
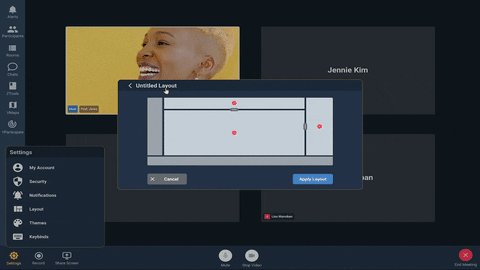
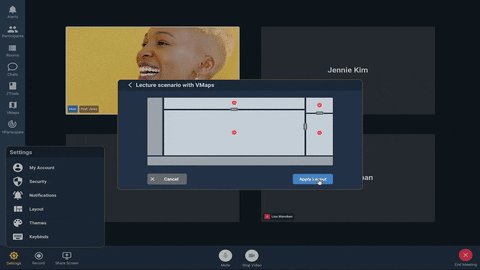
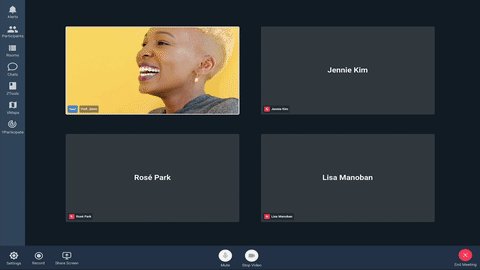
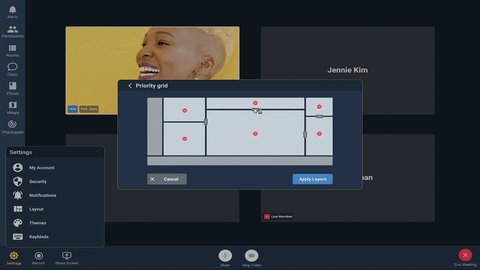
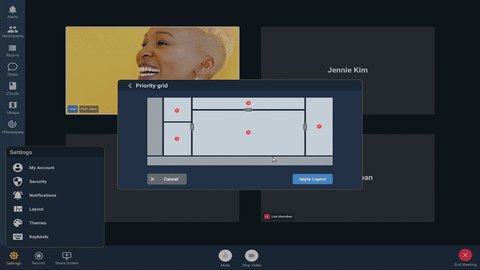
LAYOUT SETTINGS
With our layout settings, hosts may now personalise their interfaces by choosing default or customizable templates, and even create a new one on their own. This way, hosts can keep everything they need in sight, making more efficient use of their screen space. For example, they can have a better view of the students’ video cameras while screen sharing, in order to get a better sense of whether the students are following the lesson.

Layout settings
Create new layout
Hosts can create, title, and save a layout for future use.
Layout settings
Edit layout
Given the malleability of layout settings, they are also able to edit existing template layouts and create layouts for their own needs.

DESIGN CONSIDERATIONS
We aimed for the platform to be as intuitive as possible. In the areas which seem to be unintuitive by our usability testers, we have made some adjustments to make it easier to use.
For example, ensuring that the design flows in a way that guides the user on where to click, or being flexible by giving users more than one method to perform the same task. On top of that, we have added information pop-ups for relatively new features so help is easily available to users.
We also intended to have the user interact with the platform in a point and click manner, but we have also added some interactions with the arrow keys to make it more intuitive in some situations where it calls for it such as VMap navigation.
INTERACTIVITY
We aimed to keep the look and feel of the platform as close to other video conferencing platforms out there right now, maintaining external consistency.
This was to give the users a sense of familiarity to the product, as we have added elements that may be unfamiliar to new users. This provides some balance to the product when it is first seen by new users so that the onboarding process would be smoother.
Users can use it like a regular video conferencing platform, with additional functionalities seamlessly integrated into it. We ensured that the new features are not forced upon the users — they have the freedom to choose whether or not they want to use them, and with many available ways to leave unwanted actions.
FAMILIARITY
We kept the font and colours simple to ensure clarity when using the platform. Since the host of the online class has to juggle so many different things at once, it was our goal to ensure that everything could be read and understood at a glance.
FONT
COLOUR SCHEME
The final prototype utilizes a minimalist dark blue colour palette that makes it easy on the eyes for users. Our target users spend most of their time in front of their screen as everything has been shifted online. The colour palette was inspired from Twitter’s dark theme.
The colour palette also has yellow accents to indicate selected buttons and areas, helping to guide the users’ eyes with its contrast with the dark background. This also aids users in being notified of the system status, as they would easily be able to know which features are currently being activated.
INTERACTIVE PROTOTYPE
08 Reflections
USER-CENTRIC DESIGN
Always keep in mind that we are designing for hosts, who have to multitask in the middle of delivering class instructions. At the same time, we had to create features which aimed to bridge desirable student teacher interactions. Though some ideas that came up during our prototyping phases seem attractive and feasible, they were not well received by our targeted users. We had to remind ourselves to approach the problem from a user-centric perspective.

COLLABORATIVENESS
Being able to brainstorm and build upon each others’ ideas helped forge the team’s effective communications while trying to meet multiple deadlines. A myriad of permutations can be generated just from a single idea. Collaborating tools such as Crazy 8’s and individual prototyping also gave us the opportunity to generate ideas quickly and effectively.

ADAPTING
More often than not, we like to put our utmost efforts for each deliverable. However, we have come to acknowledge that sometimes even our best ideas may not make the cut due to the constant change in flow process. Through this, we learnt to understand the iterative process of design, especially in a UX context. The practical knowledge we have gained from CS3240 is also directly translated into our real life work environment as well.


